Эвакуация с места стоянки для инвалидов
Здравствуйте.
Законно ли задержание автомобиля и наложение штрафа в этом случае?Тимофей
сама по себе эвакуация законна, но в Вашем случае можно попробовать оспорить.
разметка полностью отсутствует. Знак парковки для инвалидов возможно есть, но я его не видел.Тимофей
вопрос в знаке. Если знака и разметки нет, то тут можно попробовать применить ст. 1.5 КоАП РФ
3. Лицо, привлекаемое к административной ответственности, не обязано доказывать свою невиновность, за исключением случаев, предусмотренных примечанием к настоящей статье.
4. Неустранимые сомнения в виновности лица, привлекаемого к административной ответственности, толкуются в пользу этого лица
Согласно ФЗ от 24.11.1995 N 181-ФЗ «О социальной защите инвалидов в Российской Федерации»
На каждой стоянке (остановке) транспортных средств, в том числе около объектов социальной, инженерной и транспортной инфраструктур (жилых, общественных и производственных зданий, строений и сооружений, включая те, в которых расположены физкультурно-спортивные организации, организации культуры и другие организации), мест отдыха, выделяется не менее 10 процентов мест (но не менее одного места) для бесплатной парковки транспортных средств, управляемых инвалидами I, II групп, а также инвалидами III группы в порядке, установленном Правительством Российской Федерации, и транспортных средств, перевозящих таких инвалидов и (или) детей-инвалидов.

Если авто было припарковано в зоне действия знака (если таковой был), то действия можно признать законными. Надо смотреть чья земля, чтобы понять кто должен заниматься установкой знаков и разметкой. Если это земля около магазина или ТЦ, например, то они должны заниматься. Если общественная земля, то заниматься должны органы местной власти.
Дорожный знак «Парковка для инвалида» Тифлоцентр «Вертикаль»
Дорожный знак «Парковочное место» с табличкой «Инвалид» предназначен для обозначения доступной парковки для инвалидов. Табличка «Инвалиды» может устанавливаться под знаком «Место стоянки» для указания, что действие данного знака распространяется только на мотоколяски и автомобили, на которых установлен опознавательный знак «Инвалид». Совместно с такой комбинацией знака и таблички используется соответствующая дорожная разметка.
В соответствии с Федеральным законом «О социальной защите инвалидов в Российской Федерации» на каждой автостоянке, в том числе около предприятий торговли, сферы услуг, медицинских, спортивных и культурно-зрелищных учреждений, выделяется не менее 10 процентов мест для парковки специальных автотранспортных средств инвалидов, которые не должны занимать иные транспортные средства.
700х700 мм в соответствии с ГОСТ Р 58398-2019
Арт. 10040 Дорожный знак 6.4 «Парковочное место» размер
700х700 мм.
Арт. 10041 Дорожный знак 8.17 «Инвалид»
размер 350х700 мм.
Арт. 10041-1 Стойка для дорожного знака
размер 2000х50 мм.
Цены на дорожные знаки для автостоянки
Дорожные знаки для автостоянки по выгодным ценам напрямую от производителя вы можете приобрести в нашем интернет-магазине. Просто выберите необходимый товар, укажите количество, добавьте его в корзину и оплатите любым удобным для вас способом. Доставка заказов осуществляется по всей территории России и в страны СНГ.
Как получить персональное предложение
Мы всегда стараемся предложить нашим партнёрам лучшие цены!
Если у вас появилось предложение с более выгодными условиями, сообщите нам,
и мы обязательно сделаем предложение, от которого вы не сможете отказаться!
Получить скидку
Мы делаем скидки от цен конкурентов, ведь мы – крупнейшая компания в России, которая является разработчиком и серийным производителем оборудования в рамках программы «Доступная среда».
Скачать прайс-лист на дорожные знаки для автостоянки
Скачать технические задания на дорожные знаки для автостоянки
Уважаемые клиенты! Для того чтобы скачать необходимую вам документацию на дорожные знаки для автостоянки, необходимо скачать прайс-лист, где будут прикреплены ссылки на ТЗ. Также можно перейти в электронный каталог, далее в карточку товара и в разделе «Тех. документы» скачать нужную вам информацию об изделии.
Скачать документацию для вашего проекта
 документы» скачать проектную карту.
документы» скачать проектную карту.Ограждение парковки
Трафареты
Краска для нанесения
Съезд для инвалидной коляски
Стойка-демотиватор
НАШЕ ПРЕИМУЩЕСТВО — ДОЛГОЛЕТНИЙ ОПЫТ и КАЧЕСТВО!
Разметка парковочных мест для инвалидов — Разметка дорог, установка дорожных знаков в Новосибирске
Компания нанесла разметку для парковки инвалидов в новом жилом комплексе.Размеры парковочного места для инвалида составляют 3,5 х 6,0 метров. Цвет парковочного кармана-синий.
Для многих людей с ограниченными возможностями, наличие собственной машины – настоящее окно в мир, хотя бы потому, что наш общественный транспорт для них мало приспособлен. Отсюда возникает необходимость в специально оборудованной парковке на территориях, прилегающей к любому социально значимому объекту. Каковы же требования к этим парковкам?
Не забыть про колясочников
Согласно СП 59.13300 таких мест на индивидуальных автостоянках на участке около или внутри зданий учреждений обслуживания должно быть не менее 10% (но не менее одного места), в том числе 5% специализированных мест для автотранспорта инвалидов на кресле-коляске из расчета при числе мест:
– до 100 включительно – 5%, но не менее одного места;
– от 101 до 200 – 5 мест и дополнительно 3%;
– от 201 до 1000 – 8 мест и дополнительно 2%;
– 1001 место и более – 24 места плюс не менее 1% на каждые 100 мест свыше.
Где ставить знаки
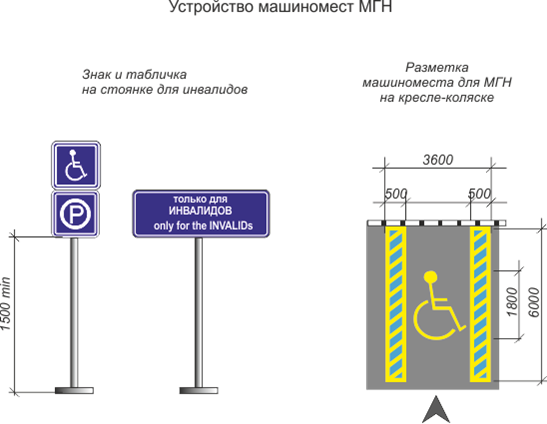
Выделяемые места должны обозначаться знаками на поверхности покрытия стоянки, принятыми ГОСТ Р 52289 и ПДД, и должны быть продублированы знаками на вертикальной поверхности на высоте не менее 1,5 м (стене, столбе, стойке) в соответствии с ГОСТ Р 12.4.026. Это необходимо для информирования как людей с инвалидностью, так и водителей без инвалидности для недопущения занятия данного места. Знак можно разместить на столбе или стене.
Разметку нанести краской или термопластиком. По рекомендации специалистов знак на асфальте лучше размещать не в центре парковочного места, а переместить ниже, чтобы водитель мог увидеть его как можно раньше и чтобы он оставался виден даже тогда, когда на этом месте припаркован автомобиль. Это позволяет легко идентифицировать специальные места и наказывать тех водителей, которые незаконно их занимают.
Столбик с дорожным знаком «Парковка для инвалидов» следует размещать не по оси всей ширины парковочного места, а по серединной линии непосредственно самого места для автомобиля шириной 2,4 м, чтобы зимой, когда разметку на асфальте не видно, водители с инвалидностью ориентировались на столб и выдерживали необходимое расстояние между автомобилями.
Поближе к пандусу
Места для личного автотранспорта инвалидов желательно размещать вблизи входа, доступного для инвалидов, но не далее 50 м, а при жилых зданиях – не далее 100 м. Лучше их размещать с той стороны входа, где имеется пандус.
Площадки для остановки специализированных средств общественного транспорта, перевозящих только инвалидов (социальное такси), следует предусматривать на расстоянии не далее 100 м от входов в общественные здания.
СП 59.13330 задает новые параметры парковочного места и предлагает вариант его маркировки. Разметку места для стоянки автомашины инвалида на кресле-коляске следует предусматривать размером 6,0х3,6 м, что дает возможность создать безопасную зону сбоку и сзади машины – 1,2 м.
По рекомендациям автовладельцев с инвалидностью парковку желательно размещать у боковых краев «карманов». При таком размещении парковочного места у автомобиля человека с инвалидностью уменьшается вероятность быть зажатым с обеих сторон другими транспортными средствами. А кроме того, точно останется пространство между его автомобилем и бортовым камнем боковой части кармана. Иначе человек с инвалидностью может просто не попасть в свой автомобиль. Если карман не слишком глубокий (менее 6 метров по СП 59.13300) и места для размещения парковки для инвалидов перпендикулярно недостаточно, то ее можно разместить параллельно оси движения.
Комплект для разметки «Парковка для инвалидов»
Согласно СП 59. 13330.2016 обязательному к исполнению п. 5.2.1
13330.2016 обязательному к исполнению п. 5.2.1
На стоянке (парковке) транспортных средств личного пользования, расположенной на участке около здания организации сферы услуг или внутри этого здания, следует выделять 10% машиномест (но не менее одного места) для людей с инвалидностью, в том числе количество специализированных расширенных машиномест для транспортных средств инвалидов, передвигающихся на кресле-коляске. Каждое выделяемое машиноместо должно обозначаться дорожной разметкой и, кроме того, на участке около здания — дорожными знаками, внутри зданий — знаком доступности, выполняемым на вертикальной поверхности (стене, стойке и т.п.) на высоте от 1,5 до 2,0 м.
Чтобы выполнить это требование, можно использовать этот комплект. В него входит трафарет, краска и знак. Он подходит для обозначения парковки для инвалидов рядом с организациями любого типа.
Данный готовый комплект для обозначения места парковки для инвалидов, включает в себя:
- Знак парковка для инвалидов — 1 шт.

- Трафарет «Парковка для инвалидов» по ГОСТу — 1 шт.
- Краска-спрей RED FOX (белая RAL 9003) — 1шт.
Знак «Парковка для инвалидов»
В соответствии с ГОСТ 23457-86 (п.2.8.21), “табличка “Инвалиды” должна применяться со знаком “Место стоянки” для указания того, что стояночная площадка (или ее часть) отведена для стоянки транспортных средств, управляемых инвалидами”. В мировой практике эти два знака часто объединяют в один.
- Знак парковки Р (по ГОСТ № 6.4): размер 70х70 см, вес 3,5 кг
- Знак инвалида (по ГОСТ № 8.17): 70.5х35 см, вес 1,8 кг
Трафарет «Парковка для инвалидов»
Трафарет применяется для маркировки мест выделенных для парковки транспортных средств предназначенных для перевозки инвалидов вблизи торговых центров, поликлиник, больниц и других социально значимых объектов. Этот трафарет соответствует ГОСТ Р 51256-2011 «Технические средства организации дорожного движения. Разметка дорожная. Классификация. Технические требования.» Приложение А. Знак дорожной разметки 1.24.3. Трафарет подходит для нанесения разметки как на частных парковках, так и на дорогах общего пользования.
Технические требования.» Приложение А. Знак дорожной разметки 1.24.3. Трафарет подходит для нанесения разметки как на частных парковках, так и на дорогах общего пользования.
Материал трафарета – полиэфирный пластик толщиной 0,7 мм. ПЭТ устойчив к агрессивным веществам, в том числе, к краске, растворителю.
Краска-спрей RED FOX
Краска предназначается для различного покрытия, надежно ложится на поверхность материала и не трескается со временем.
- Тип краски: акрилово-эпоксидная
- Цвет: белый RAL 9003
- Объем: 400 мл
Эта краска не выцветает на солнце и не портится под воздействием влаги. Не содержит ртуть, свинец и другие тяжелые металлы, являющиеся опасными для человека. Для прорисовки знака не требуется кисть – краска распыляется баллончиком, заполняя прорези трафарета.
В данный комплект входит белая краска, но также разметка парковочного места может быть выполнена синим либо желтым цветом.Льготы
Бесплатное размещение транспортных средств на парковочных местах платных парковок (пользование парковочными местами) устанавливается для:- транспортных средств экстренных оперативных служб (скорой медицинской помощи, пожарной охраны, полиции, военной автомобильной инспекции, аварийно-спасательных служб, органов федеральной службы безопасности, следственных органов Следственного комитета Российской Федерации), имеющих соответствующие опознавательные знаки, цветографическую окраску и надписи — на любых парковочных местах, за исключением мест для парковки автотранспортных средств инвалидов, обозначенных соответствующими дорожными знаками и (или) разметкой, где размещение иных транспортных средств запрещено;
- специальных автотранспортных средств инвалидов, но только на специально отведенных местах;
- автотранспортных средств инвалидов, автотранспортных средств законных представителей ребенка-инвалида и автотранспортных средств иных лиц, перевозящих инвалидов, в случаях предусмотренных Правилами пользования платными муниципальными парковками, но только на специально отведенных местах;
- электромобилей размещение бесплатно на любых парковочных местах, за исключением мест для парковки автотранспортных средств инвалидов, обозначенных соответствующими дорожными знаками и (или) разметкой, где размещение иных транспортных средств запрещено.

В соответствии с Правилами пользования платными муниципальными парковками на автомобильных дорогах общего пользования местного значения г.Казани и размещения на них транспортных средств, на местах для парковки автотранспортных средств инвалидов, обозначенных соответствующими дорожными знаками и (или) разметкой бесплатно размещаются автотранспортные средства инвалидов, перевозящих таких инвалидов или детей-инвалидов, оборудованные в соответствии с требованиями Правил дорожного движения.
Список документов для внесения в реестр парковочных разрешений электромобилей
- Заявление на предоставление муниципальной услуги;
- Документ, удостоверяющий личность заявителя;
- Документ, удостоверяющий личность представителя заявителя, в случае обращения представителя заявителя;
- Свидетельство о регистрации транспортного средства.
Можно ли штрафовать водителя, если из-за снега не видно разметки
После недавнего снегопада века, который обрушился на столичный регион, многие автомобилисты столкнулись с проблемой стоянки. Сложно было найти отчищенное от сугробов парковочное место. К тому же под слоем выпавшего снега сложно было разглядеть дорожную разметку, к примеру, обозначающую разрешение парковать автомобиль только инвалидам.
Сложно было найти отчищенное от сугробов парковочное место. К тому же под слоем выпавшего снега сложно было разглядеть дорожную разметку, к примеру, обозначающую разрешение парковать автомобиль только инвалидам.
Юрист, эксперт по автомобильным делам Сергей Смирнов пояснил порталу «МИР 24», можно ли парковать автомобиль, если из-за снега не видно дорожной разметки.
«Места для инвалидов обозначаются не только дорожной разметкой, но и дорожными знаками. Делается это для того, чтобы водитель получал полную информацию об организации парковки. Если из-за разных причин (природных катаклизмов, к примеру) водитель не может определить, что это места для инвалидов, то такого водителя наказывать нельзя», – отметил специалист.
По его словам, для привлечения к ответственности необходимо главное условие – наличие вины. То есть если водитель знал и или мог знать, что в конкретном месте парковка для инвалидов, но проигнорировал это.
«А если водитель даже и предположить этого не мог, то никакой вины в этом нет. При оформлении штрафа в таком случае можно и нужно подавать жалобу. Правда, при этом нужно понимать, что только при однозначных и неоспоримых доказательствах невиновности водителя штраф можно отменить», – добавил Смирнов.
При оформлении штрафа в таком случае можно и нужно подавать жалобу. Правда, при этом нужно понимать, что только при однозначных и неоспоримых доказательствах невиновности водителя штраф можно отменить», – добавил Смирнов.
Отметим, что ранее в Госдуме призвали мэра Москвы Сергея Собянина освободить водителей от платы за парковку на время ликвидации последствий сильнейшего снегопада. Авторы инициативы пояснили, что коммунальщики не успевают вовремя убирать снег, в результате из-за сугробов одни водители не могут припарковаться, а другие — выехать с тех мест, где припарковались.
Можно ли не платить штраф за парковку на месте для инвалидов?
В Украине существенно выросли штрафы за парковку автомобилей на местах, предназначенных для инвалидов.
Как разъяснили в пресс-службе патрульной полиции, 26 октября в Украине вступил в силу закон относительно усиления ответственности за парковку авто на местах для инвалидов. Согласно закону, водители с инвалидностью имеют право на бесплатную остановку, стоянку или парковку своих транспортных средств. Владельцам парковок необходимо обустроить специальные места для парковки инвалидов, такие же места должны быть и около жилых домов. По закону парковочные места для водителей с инвалидностью должны составлять не менее 10% от общего количества мест, а если парковка небольшая — как минимум одно место. Места для водителей-инвалидов должны быть размещены максимально близко к входу в здания и жилые дома, а на парковках — максимально близко к выезду из нее.
Если места на парковке не обозначены соответствующей разметкой или дорожными знаками как места для инвалидов, то водитель с инвалидностью имеет право остановиться на любом другом месте — и эта стоянка или парковка для него бесплатны.
При этом в патрульной полиции отмечают, что все водители-инвалиды должны иметь на автомобиле опознавательные знаки «водитель с инвалидностью», а также документы, подтверждающие инвалидность. В то же время законом определено, что если человек не имеет соответствующих документов или опознавательного знака на машине, но визуально у него есть выраженные признаки инвалидности — он также имеет право на парковку на местах для инвалидов.
— В случае не выделения и не обустройства специальных мест для парковки людей с ограниченными возможностями владельцам площадок или парковочних мест грозит штраф от 1200 до 1700 гривен, — подчеркивают в пресс-службе патрульной полиции. — Относительно здоровых водителей, то остановка и парковка автомобилей на местах, предназначенных для водителей с инвалидностью, карается штрафом от 1020 до 1700 грн, повторное нарушение — от 2040 до 2550 грн. Создание препятствий водителям с инвалидностью или водителям, которые перевозят лиц с инвалидностью, в остановке, стоянке управляемых ими транспортных средств также карается штрафом от 1020 до 1700 грн. Неправомерное использование знака «водитель с инвалидностью» на транспортном средстве будет караться штрафом от 1020 до 2020-2700 грн.
Неправомерное использование знака «водитель с инвалидностью» на транспортном средстве будет караться штрафом от 1020 до 2020-2700 грн.
У читателей возникает масса вопросов, относительно реального воплощения закона в жизнь. Например, Анатолий Сергиенко интересуется: если зимой разметку парковочного места для инвалидов занесет снегом и ничего не подозревающий здоровый водитель поставит туда свое авто – может ли он быть оштрафован за это?
По словам юриста Станислава Певко, места для инвалидов на парковке должны быть обозначены специальной, хорошо различимой разметкой, отличающейся от традиционной для этой стоянки. Обязательна и дополнительная информация в виде таблички. Таким образом, если разметку занесло снегом, ситуацию должна спасти табличка – дорожный знак. Ежели парковочное место для инвалида не идентифицируется – штрафовать водителя не имеют права.
— Даже если не брать разметку мест для инвалидов, в принципе у нас все парковки обозначены не правильно. Должна быть линия, отделяющая парковку от тротуара, затем линия, отделяющая от проезжей части и линии, нанесенные поперек – так обозначены непосредственно парковочные места. Однако на наших парковках, как правило, нет либо первой, либо второй линии. По этой причине, заезжая на парковочное место, я нигде не плачу. И парковщики даже полицию не вызывают, потому что парковочные места оформлены не по стандартам, — говорит юрист. – Кроме того, согласно закону на парковках в доступном месте должна быть размещена информация для ознакомления пользователей. В частности, обязательно должен быть указан оператор – его наименование, адрес, телефон, а также стоимость услуги и способ оплаты – наличный либо же безналичный.
Должна быть линия, отделяющая парковку от тротуара, затем линия, отделяющая от проезжей части и линии, нанесенные поперек – так обозначены непосредственно парковочные места. Однако на наших парковках, как правило, нет либо первой, либо второй линии. По этой причине, заезжая на парковочное место, я нигде не плачу. И парковщики даже полицию не вызывают, потому что парковочные места оформлены не по стандартам, — говорит юрист. – Кроме того, согласно закону на парковках в доступном месте должна быть размещена информация для ознакомления пользователей. В частности, обязательно должен быть указан оператор – его наименование, адрес, телефон, а также стоимость услуги и способ оплаты – наличный либо же безналичный.
Если водитель сопровождает инвалида
— Если я, здоровый водитель, привез инвалида и сопровождаю его к месту назначения: скажем, на прием к врачу в поликлинику либо просто в парк – прогуляться. Машину я ставлю на место для инвалидов, хотя соответствующих опознавательных знаков на ней нет.
 Могут ли мой автомобиль по прошествии какого-то времени эвакуировать? Кстати, такие случаи в Украине уже известны, — беспокоится наш читатель Дмитрий Афанасьевич.
Могут ли мой автомобиль по прошествии какого-то времени эвакуировать? Кстати, такие случаи в Украине уже известны, — беспокоится наш читатель Дмитрий Афанасьевич.Юрист Станислав Певко говорит, что по закону право на стоянку на местах для инвалидов имеют не только водители, которые управляют автотранспортными средствами и являются инвалидами, а также те, кто перевозит людей с инвалидностью.
— Прежде чем отправить автомобиль на штраф-стоянку, ситуацию должен рассмотреть сотрудник полиции. Он имеет право вынести решение о наложении штрафа за совершение административного правонарушения только при наличии доказательств, — поясняет специалист.
Полиция должна быть человечной
По словам аварийного комиссара Вячеслава Манукяна, многое зависит от сотрудников полиции, которые должны моментально рассматривать ситуацию и быстро принимать решение, проявляя при этом человечность.
— Я абсолютно против , когда ситуация драматизируется и всех пытаются загнать в строгие рамки, — говорит он. — Конечно, нормы закона должны выполняться, как и правила дорожного движения. Но ведь могут быть и исключения. Например, как дополнительные таблички со стрелочками на перекрестках. Это такой демократический взгляд на улучшение организации дорожного движения. Водитель не должен стоять, если проезд свободен, и он никому он не мешает. Так почему же в ситуациях, когда на месте для инвалида стоит авто без соответствующей маркировки, надо сразу же принимать категоричное решение и начинать прессовать человека? А если это человек, который привез инвалида? Просто нынешние полицейские несколько обозлены, потому что реформа на грани провала, а они в этой ситуации стали мальчиками для битья. В свое время я, кстати, был в Харькове инспектором дорожно-патрульной службы и очень неплохо регулировал движение вручную. Помню, у меня был случай, когда молодой мужчина привез ребенка-инвалида в поликлинику и поставил свое авто в неположенном месте. Все места на парковке были заняты, и он выехал на красную линию.
— Конечно, нормы закона должны выполняться, как и правила дорожного движения. Но ведь могут быть и исключения. Например, как дополнительные таблички со стрелочками на перекрестках. Это такой демократический взгляд на улучшение организации дорожного движения. Водитель не должен стоять, если проезд свободен, и он никому он не мешает. Так почему же в ситуациях, когда на месте для инвалида стоит авто без соответствующей маркировки, надо сразу же принимать категоричное решение и начинать прессовать человека? А если это человек, который привез инвалида? Просто нынешние полицейские несколько обозлены, потому что реформа на грани провала, а они в этой ситуации стали мальчиками для битья. В свое время я, кстати, был в Харькове инспектором дорожно-патрульной службы и очень неплохо регулировал движение вручную. Помню, у меня был случай, когда молодой мужчина привез ребенка-инвалида в поликлинику и поставил свое авто в неположенном месте. Все места на парковке были заняты, и он выехал на красную линию. И я разрешил ему так сделать под мою ответственность. Все!
И я разрешил ему так сделать под мою ответственность. Все!
Чтобы не допустить ситуации с эвакуацией авто, Вячеслав Манукян рекомендует водителю, который постоянно или довольно часто обслуживает инвалида, с разрешения социальных служб оклеить свое авто предупреждающими знаками. Можно также обзавестись съемной лентой, которую можно цеплять по мере необходимости.
Вместе с тем, аварийный комиссар отмечает, что в Европе, например, за соблюдением норм парковки инвалидов следят очень строго.
— Припарковался на месте для инвалида – сразу штраф от 50 до 150 евро. Не прощается никому, — говорит Вячеслав Манукян.
ANDI — Предупреждения
- Элемент
Почему ANDI предупредил об этом?
Обнаружен элемент , у которого есть фокусируемые элементы в резервном содержимом.
Требуется дополнительное ручное тестирование.
Почему это проблема доступности?
по умолчанию недоступен с клавиатуры.Когда элемент является интерактивным,
JavaScript используется для управления событиями щелчка мыши и наведения курсора.
Пользователи, которые в основном полагаются на клавиатуру для навигации, не могут взаимодействовать с
элемент , если не доступны элементы с клавиатурой
и обработка событий.
Что делать?
Этот конкретный холст имеет некоторый запасной контент, на который можно сфокусироваться, и это хорошо. Однако необходимо провести некоторое ручное тестирование, чтобы определить если какая-либо важная функция, доступная с помощью мыши, имеет клавиатура доступная альтернатива.
Если интерактивен с помощью мыши, тогда должен включать элементы с фокусировкой на клавиатуре (вкладки)
в «резервном» контенте, который предоставит пользователям клавиатуры функциональные возможности
это эквивалентно тому, что доступно пользователям мыши.
Например, если имеет несколько «областей попадания»
или «интерактивные области», кнопки могут быть предоставлены в резервном содержимом холста.
который будет выполнять ту же функцию, что и пораженные области.(Как всегда, любые такие элементы управления должны быть правильно названы и описаны).
Чтобы обеспечить визуальную индикацию фокуса, когда резервный элемент управления получает фокус, событие фокуса должно быть добавлено к резервному элементу управления который выделяет область попадания, с которой он связан.
Допустимо, если функциональность клавиатуры, имитирующая мышь
функциональность существует за пределами элемента или даже существует за пределами этой страницы.
Однако пользователи должны быть проинформированы о любых альтернативах.
Apple представляет мощные обновления программного обеспечения, предназначенные для людей с ограниченными возможностями
Купертино, Калифорния Компания Apple объявила о выпуске мощных программных функций, предназначенных для людей с ограниченными возможностями передвижения, зрения, слуха и когнитивных функций. Эти технологии нового поколения демонстрируют уверенность Apple в том, что доступность является правом человека, и продвигают долгую историю компании по предоставлению передовых функций, которые делают продукты Apple настраиваемыми для всех пользователей.
Эти технологии нового поколения демонстрируют уверенность Apple в том, что доступность является правом человека, и продвигают долгую историю компании по предоставлению передовых функций, которые делают продукты Apple настраиваемыми для всех пользователей.
Позже в этом году, с обновлением программного обеспечения для всех операционных систем Apple, люди с различиями в конечностях смогут перемещаться по Apple Watch с помощью AssistiveTouch; iPad будет поддерживать оборудование для отслеживания взгляда сторонних производителей для упрощения управления; а для слепых и слабовидящих сообществ лучшая в отрасли программа чтения с экрана VoiceOver от Apple станет еще умнее, благодаря интеллектуальным функциям на устройстве для исследования объектов на изображениях. В поддержку нейроразнообразия Apple представляет новые фоновые звуки, которые помогают свести к минимуму отвлекающие факторы, а для глухих или слабослышащих в Made for iPhone (MFi) скоро появятся новые двунаправленные слуховые аппараты.
«Мы в Apple давно чувствовали, что лучшие в мире технологии должны отвечать потребностям каждого, и наши команды неустанно работают над обеспечением доступности всего, что мы производим», — сказала Сара Херрлингер, старший директор Apple по глобальной политике доступности и инициативам. «С помощью этих новых функций мы раздвигаем границы инноваций с помощью технологий следующего поколения, которые приносят удовольствие и функциональность технологий Apple еще большему количеству людей, и нам не терпится поделиться ими с нашими пользователями.”
«С помощью этих новых функций мы раздвигаем границы инноваций с помощью технологий следующего поколения, которые приносят удовольствие и функциональность технологий Apple еще большему количеству людей, и нам не терпится поделиться ими с нашими пользователями.”
слепых пользователей борются с государственными веб-сайтами, посвященными коронавирусу — Разметка
В каждом штате США есть как минимум один веб-сайт с обновлениями о вспышке нового коронавируса. К сожалению, большинство из них трудны или непригодны для использования слабовидящими пользователями, согласно опросу, проведенному для The Markup группой веб-доступности WebAIM.
Сорок одна из 50 обследованных нами государственных страниц содержала текст с низким контрастом, что может быть затруднительно для пользователей с плохим зрением, в том числе пожилых людей, которые подвергаются более высокому риску вспышки.
Например, веб-сайт о коронавирусе в Южной Дакоте содержит светло-оранжевый текст на белом фоне — комбинация, которая заставит даже некоторых зрячих пользователей прищуриться, но делает страницу нечитаемой для некоторых пользователей с ослабленным зрением, которые не могут отличить символы от фона. Департамент здравоохранения Южной Дакоты не ответил на запрос о комментарии.
Департамент здравоохранения Южной Дакоты не ответил на запрос о комментарии.
Навигация была еще одной проблемой для пользователей с нарушениями зрения. Тридцать одна из 50 страниц состояний содержала пустые ссылки или кнопки, что означает, что программа чтения с экрана не сможет сообщить пользователю, что делает кнопка или куда должна переходить ссылка.Программа чтения с экрана — это программа для специальных возможностей, которая позволяет переводить текст и изображения на экране в речь или дисплей Брайля.
Тай Литтлфилд, разработчик программного обеспечения, использующий программу чтения с экрана, сказал, что не смог идентифицировать кнопку поиска на веб-сайте, посвященном коронавирусу, в своем штате Массачусетс. Он нашел кнопку, которая, по его мнению, могла быть кнопкой поиска, но «там написано просто« без метки 1 »».
Скотт Ахерн, представитель Массачусетского офиса технологических услуг и безопасности, сказал, что штат создает свои веб-сайты в соответствии с WCAG 2.0 AA, стандарт для веб-сайтов федерального правительства, но не касался конкретно веб-сайта коронавируса.
Анализ разметки был основан на списке из 50 веб-сайтов, которые появляются в информационном модуле Google, когда пользователь вводит поиск по названию штата и «covid». Затем мы отправили список 15 апреля 2020 года группе веб-доступности WebAIM, которая провела анализ домашних страниц с помощью WAVE, инструмента веб-доступности, который выявляет общие проблемы для слепых и слабовидящих пользователей.Мы также опросили двух экспертов по специальным возможностям и двух пользователей программ чтения с экрана, чтобы узнать о проблемах, которые не могут быть обнаружены WAVE.
Низкоконтрастный текст и ошибки пустых ссылок часто обнаруживались на страницах штатов, посвященных коронавирусу
Состояния, в которых присутствовала конкретная ошибка
Отсутствует альтернативный текст
12
Источник: WebAIM / Wave
WAVE отмечен в среднем 28.5 ошибок на главную страницу, посвященную коронавирусу, что ниже, чем у типичных веб-сайтов, у которых было в среднем 60,9 ошибок на домашнюю страницу в проведенном WebAIM за февраль 2020 г. анализе миллиона самых популярных веб-сайтов. По данным WebAIM, анализ WAVE, который для исследования Markup включал только первую страницу каждого сайта, выявляет менее 40 процентов возможных проблем.
Хотя государственные веб-сайты, посвященные коронавирусу, были лучше, чем большинство веб-сайтов, на них ложится особая нагрузка, — сказал Джаред Смит, заместитель директора WebAIM.
«Люди с ограниченными возможностями будут полагаться на них даже больше, чем на коммерческие новостные сайты», — сказал он. «Многие из них относятся к тем группам населения, которые подвергаются наибольшему риску, поэтому это очень важная тема для большинства из них. Очень жаль, что для них существуют препятствия на пути к этой информации ».
Закон об американцах с ограниченными возможностями запрещает дискриминацию людей с ограниченными возможностями со стороны правительства и предприятий, которые открыты для общественности, в физическом мире и в Интернете.Однако Министерство юстиции, которое отвечает за соблюдение ADA, не выпустило стандарты соответствия веб-сайтов, несмотря на то, что объявило о своем намерении сделать это в 2010 году.
Защитники инвалидности настаивают на том, чтобы Министерство юстиции приняло Руководство по обеспечению доступности веб-контента, разработанное Консорциумом World Wide Web, которое потребует определенных коэффициентов цветового контраста, текстовых альтернатив нетекстовой информации, совместимости с клавиатурой и других функций, которые делают сайт доступны для пользователей с различными физическими и когнитивными нарушениями.Но департамент формально отказался от предложенного правила в рамках инициативы администрации Трампа о сокращении нового государственного регулирования.
Для людей, использующих программы чтения с экрана, навигация по слайд-шоу и файлам PDF может быть особенно сложной.
На веб-сайтеNorth Carolina есть слайд-шоу с номером для вызова помощи и иллюстрированными симптомами болезни, вызванной вирусом, но текст является частью изображений, что делает его доступным только визуально. На веб-сайте Аляски есть ссылки на предписания общественного здравоохранения в виде PDF-файлов, которые программы чтения с экрана трудно разобрать.
Предоставлено: Министерство здравоохранения и социальных служб Северной Каролины
Подпись: Веб-сайт Северной Каролины содержит важную информацию в изображениях, что делает ее недоступной.Эми Адамс Эллис, представитель департамента здравоохранения Северной Каролины, заявила в электронном письме, что «наша цель — соответствие» высочайшим стандартам доступности. Она отметила, что на сайте есть панель инструментов под названием AudioEye, которая дает пользователям дополнительные возможности для доступности, и что департамент только что нанял разработчика, который будет работать над улучшением взаимодействия с пользователем, включая специальные возможности.Якоб Розин, консультант по специальным возможностям, опрошенный для этой статьи, сказал, что такие инструменты, как AudioEye, не заменяют соблюдение стандартов доступности.
Агентство здравоохранения штата Аляска не ответило на запрос о комментарии.
Автоматический анализWAVE также может упустить некоторые серьезные препятствия для пользователей. Например, большая инфографика на сайте Вашингтона не вызвала ошибок в WAVE, но Майкл Форзано, слепой инженер-программист, работающий в Amazon, не смог проанализировать ее с помощью NVDA, популярного средства чтения с экрана.«Я даже не знаю, что это рисунок», — сказал он.
Та же информация была также доступна в таблице со специальными возможностями, но на веб-сайте это не указано явным образом, поэтому Форзано не знал, что ему не хватает.
Forzano также не смог использовать чат-бота сайта — еще одна проблема, которая не регистрировалась в WAVE.
Внизу сайта есть отказ от ответственности: «Для людей с ограниченными возможностями веб-документы в других форматах доступны по запросу», но, как сказал Форцано, «нам не нужно связываться с кем-то, чтобы легко получить информацию. доступен всем остальным.”
Эми Рейнольдс, представитель департамента здравоохранения Вашингтона, заявила в электронном письме, что они серьезно относятся к доступности и осведомлены о проблемах, указанных в The Markup. По ее словам, они планируют обновить сайт на этой неделе, чтобы решить некоторые из этих проблем.
Мэн и Нью-Мексико были единственными штатами, в которых не было зарегистрировано никаких ошибок в инструменте.
Джеки Фарвелл, директор по коммуникациям департамента здравоохранения штата Мэн, указала на политику штата в отношении доступности и отметила, что департамент также использует инструмент WAVE для внутренних целей.«Мы также работали с заинтересованными сторонами в сообществе людей с ограниченными возможностями, чтобы обеспечить их информацией, необходимой им перед лицом пандемии», — сказала она в электронном письме.
Веб-сайт о коронавирусе в Нью-Мексико был создан до того, как вирус был обнаружен в штате, сообщил в электронном письме Трипп Стельницки, директор по связям с общественностью канцелярии губернатора.
«Мы, безусловно, приложили особые усилия, чтобы [этот] сайт — с его бесчисленными ресурсами и информацией — был максимально доступным, и мы все еще работаем над ним», — сказал Стельницки.«Это верно для любого сайта, который мы создаем в свете этой пандемии. У нас есть работа, но мы приближаемся к ней ».
Несколько штатов заявили, что ценят доступность и будут продолжать улучшать свои сайты, многие из которых были созданы быстро. Айова обновила один из своих веб-сайтов, посвященных коронавирусу, после письма от The Markup, сократив количество ошибок, обнаруживаемых WAVE, вдвое. «Мы всегда хотим знать, есть ли проблемы с доступностью», — заявила в электронном письме Эми Маккой, пресс-секретарь, ответственный за реагирование на коронавирус.
Департамент здравоохраненияГавайев создал целевую страницу на сайте агентства https://health.hawaii.gov/coronavirusdisease2019, которую мы включили в наш сводный анализ. WAVE обнаружил только пять ошибок на этом сайте. Однако Гавайи также создали автономный веб-сайт на собственном домене hawaiicovid19.com, который штат продвигает в социальных сетях. WAVE обнаружил 73 ошибки на hawaiicovid19.com.
«Hawaii» работала со сторонним поставщиком, сказала Дженис Окубо, директор по коммуникациям государственного департамента здравоохранения.«Мы продолжаем ежедневно обновлять контент и дизайн, и сейчас сайт проходит тщательный аудит, чтобы снова оптимизировать контент и навигацию, теперь, когда наше сообщество находится на новом этапе борьбы с болезнью», — сказала она в электронном письме. «Доступность была ключевым моментом, и мы продолжаем улучшать веб-сайт ежедневно в режиме реального времени».
Большая часть циркулирующей информации о пандемии основана на изображениях, включая диаграммы, графики и карты распространения, а также диаграммы о правильном мытье рук и ношении масок, в которых текст является частью изображения, что делает это нечитаемо для программ чтения с экрана.
«Честно говоря, я просто перестал читать новости и начал слушать CSPAN», — сказал Литтлфилд.
Его разочарование вдохновило его на создание доступного веб-сайта для отслеживания статистики COVID-19, что, по его словам, вызвало поток сообщений от пользователей с благодарностями.
«Я занимаюсь разработкой программного обеспечения с 12 лет», — сказал он. «Многие люди со слабым зрением, пожилые люди, которые недавно ослепли, люди без технического опыта — если я борюсь, я не могу представить, где они находятся.”
Режим просмотра (ранее Bluebeam Vu) и режим разметки объяснены
Применимо к:
- Ревю 20
- Реву 2019 г.
- Ревю 2018
Vu теперь в режиме просмотра
Vu устарел как отдельный продукт. Его функциональность теперь доступна в Revu в режиме просмотра.
Вместо загрузки Vu загрузите Revu и нажмите Use as Trial , когда будет предложено зарегистрировать программное обеспечение. Это даст вам доступ ко всем функциям Revu бесплатно в течение 30 дней.По окончании пробного периода вы можете продолжить использование Revu, но только в режиме просмотра.
Что делают режим просмотра и режим разметки
Режим просмотра позволяет использовать инструменты измерения, присоединяться к сессиям и проектам Studio и просматривать документы. Другие функции, доступные в режиме просмотра, включают MultiView, MultiView Extended, режим презентации и профили. Пользователям Open License особенно полезен режим просмотра (см. Ниже).
Во время сеанса Studio режим просмотра обеспечивает доступ ко многим функциям разметки и набора инструментов, обычно зарезервированных для лицензированных пользователей Revu, включая измерения, комментарии и пометки.
Режим просмотра также позволяет извлекать файлы проекта Studio, чтобы вы могли заполнять формы и подписывать документы. Как и в случае с сеансами, добавление файлов запрещено.
Режим разметки обеспечивает полный доступ к функциям Revu, доступным в вашей версии. Вы можете переключаться между двумя режимами из меню Revu .
Переключайтесь между режимом просмотра и режимом разметки в меню Revu.Преимущества режима просмотра
Режим просмотра в основном предназначен для пользователей, которые не зарегистрировали Revu или имеют открытую лицензию.Если вы не один из этих людей, вам понадобится только режим разметки.
Но если вы один из этих людей, режим просмотра имеет два основных преимущества:
Отключены функции в режиме просмотра
Следующие действия отключены в режиме просмотра, независимо от ваших прав:
- Создание нового PDF-файла
- Добавление файлов в сеанс
- Сохранение копий файлов сессий
- Добавление разметки в PDF вне сеанса
Если вы не работаете в сеансе, большинство инструментов будет отключено и выделено серым цветом.Кроме того, будут недоступны некоторые меню (например, меню «Документ»).
Реву 20
Режим просмотра в основном предназначен для пользователей, которые не зарегистрировали Revu или имеют открытую лицензию. Если вы не один из этих людей, вам понадобится только режим разметки.
HTML: хорошая основа для доступности — Изучите веб-разработку
Большой объем веб-контента можно сделать доступным, просто убедившись, что правильные элементы языка гипертекстовой разметки всегда используются для правильной цели.В этой статье подробно рассматривается, как можно использовать HTML для обеспечения максимальной доступности.
| Предварительные требования: | Базовая компьютерная грамотность, базовое понимание HTML (см. Введение в HTML) и понимание того, что такое доступность. |
|---|---|
| Цель: | Ознакомиться с функциями HTML, которые имеют преимущества доступности, и с тем, как их правильно использовать в ваших веб-документах. |
По мере того, как вы узнаете об HTML больше — читайте больше ресурсов, смотрите больше примеров и т. Д.- вы по-прежнему будете видеть общую тему: важность использования семантического HTML (иногда называемого POSH или Plain Old Semantic HTML). Это означает максимально возможное использование правильных элементов HTML по их прямому назначению.
Вы можете спросить, почему это так важно. В конце концов, вы можете использовать комбинацию CSS и JavaScript, чтобы заставить любой HTML-элемент вести себя так, как вы хотите. Например, кнопка управления воспроизведением видео на вашем сайте может быть размечена следующим образом:
Но, как вы увидите более подробно позже, имеет смысл использовать правильный элемент для работы:
У HTML не только есть подходящие стили, применяемые по умолчанию (которые вы, вероятно, захотите изменить), но они также имеют встроенную доступность клавиатуры — пользователи могут перемещаться между кнопками с помощью клавиши Tab и активировать их выбор с помощью Возврат или Введите .
Семантический HTML не требует больше времени для написания, чем несемантическая (плохая) разметка, если вы делаете это последовательно с самого начала вашего проекта. Более того, семантическая разметка имеет и другие преимущества помимо доступности:
- С проще разрабатывать — как упоминалось выше, вы получаете некоторые функции бесплатно, к тому же, возможно, их легче понять.
- Лучше на мобильных устройствах — семантический HTML, вероятно, легче по размеру файла, чем несемантический спагетти-код, и его легче адаптировать.
- Хорошо для SEO — поисковые системы придают большее значение ключевым словам внутри заголовков, ссылок и т. Д., Чем ключевым словам, включенным в несемантические s и т. Д., Поэтому ваши документы будут легче найти для клиентов.
Давайте продолжим и рассмотрим доступный HTML более подробно.
Примечание : Рекомендуется установить программу чтения с экрана на локальном компьютере, чтобы вы могли протестировать примеры, показанные ниже. Более подробную информацию см. В нашем руководстве по программам чтения с экрана.
Мы уже говорили о важности правильной семантики и о том, почему мы должны использовать правильный HTML-элемент для работы. Это нельзя игнорировать, так как это одно из основных мест, где доступность сильно нарушается, если с ней не обращаться должным образом.
Истина в Интернете заключается в том, что люди делают очень странные вещи с разметкой HTML. Некоторые злоупотребления HTML происходят из-за устаревших методов, которые не были полностью забыты, а некоторые — просто по незнанию. В любом случае вам следует заменить такой плохой код.
Иногда вы не в состоянии избавиться от паршивой разметки — ваши страницы могут быть сгенерированы какой-то серверной структурой, над которой у вас нет полного контроля, или у вас может быть сторонний контент на вашей странице (например, как рекламные баннеры), над которыми вы не можете повлиять.
Цель не «все или ничего»; каждое улучшение, которое вы можете сделать, поможет добиться доступности.
Текстовое содержимое
Одно из лучших средств обеспечения доступности, которое может иметь пользователь программы чтения с экрана, — это отличная структура содержимого с заголовками, абзацами, списками и т. Д.Отличный семантический пример может выглядеть примерно так:
Мой заголовок
Это первый раздел моего документа.
Я тоже добавлю сюда еще один абзац.
- Вот
- список для
- вам читать
Мой подзаголовок
Это первый раздел моего документа. Я бы хотел, чтобы люди могли найти этот контент!
Мой второй подзаголовок
Это второй раздел моего содержания.Думаю, интереснее предыдущего.
Мы подготовили версию с более длинным текстом, которую вы можете попробовать с помощью программы чтения с экрана (см. Good-semantics.html). Если вы попробуете перемещаться по нему, вы увидите, что это довольно легко ориентироваться:
- Программа чтения с экрана считывает каждый заголовок по мере продвижения по содержанию, уведомляя вас, что такое заголовок, что такое абзац и т. Д.
- Он останавливается после каждого элемента, позволяя вам двигаться в любом удобном для вас темпе.
- Во многих программах чтения с экрана можно перейти к следующему / предыдущему заголовку.
- Вы также можете вызвать список всех заголовков во многих программах чтения с экрана, что позволит вам использовать их в качестве удобного оглавления для поиска определенного содержания.
Люди иногда пишут заголовки, абзацы и т. Д., Используя презентационный HTML и разрывы строк, что-то вроде следующего:
Мой заголовок
Это первый раздел моего документа.
Я тоже добавлю сюда еще один абзац.
1. Вот
2. список для
3. вам читать
Мой подзаголовок
Это первый подраздел моего документа. Я бы хотел, чтобы люди могли найти этот контент!
Мой второй подзаголовок
Это второй подраздел моего контента. Думаю, интереснее предыдущего.Если вы попробуете нашу более длинную версию с программой чтения с экрана (см. Bad-semantics.html), у вас будет не очень хороший опыт — в программе чтения с экрана нет ничего, что можно было бы использовать в качестве указателей, поэтому вы не можете получить полезное оглавление, а вся страница рассматривается как один гигантский блок, поэтому его можно просто прочитать за один раз, все сразу.
Есть и другие проблемы, помимо доступности — сложнее стилизовать контент с помощью CSS или манипулировать им с помощью JavaScript, например, потому что нет элементов, которые можно было бы использовать в качестве селекторов.
Использование понятного языка
Используемый вами язык также может влиять на доступность. В общем, вы должны использовать ясный язык, который не является чрезмерно сложным и не использует ненужный жаргон или сленговые термины. Это приносит пользу не только людям с когнитивными или другими нарушениями; он приносит пользу читателям, для которых текст написан не на их родном языке, молодежи … фактически всем! Кроме того, вам следует избегать использования языка и символов, которые программа чтения с экрана не может четко прочитать.Например:
- Не используйте тире, если можете этого избежать. Вместо 5–7 напишите 5 до 7.
- Разверните аббревиатуры — вместо «Янв» пишите «Январь».
- Расширить аббревиатуры хотя бы один или два раза. Вместо того, чтобы писать HTML в первую очередь, напишите язык гипертекстовой разметки.
Макеты страниц
В старые добрые времена люди создавали макеты страниц с помощью HTML-таблиц, используя разные ячейки таблицы, чтобы содержать верхний колонтитул, нижний колонтитул, боковую панель, столбец основного содержимого и т. Д.Это не лучшая идея, потому что программа чтения с экрана, скорее всего, выдаст непонятные показания, особенно если макет сложный и имеет много вложенных таблиц.
Попробуйте наш пример table-layout.html, который выглядит примерно так:
<таблица>Заголовок
На главную Наша команда Проекты Связаться <форма> Похожие
© Copyright 2050 никем.Все права отменены.
Если вы попытаетесь перемещаться по нему с помощью программы чтения с экрана, она, вероятно, сообщит вам, что есть таблица, которую нужно просмотреть (хотя некоторые программы чтения с экрана могут угадать разницу между макетами таблиц и таблицами данных). Затем вам, вероятно, (в зависимости от того, какую программу чтения с экрана вы используете) придется спуститься в таблицу как объект и отдельно рассмотреть его функции, а затем снова выйти из таблицы, чтобы продолжить навигацию по содержимому.
Макеты таблиц — пережиток прошлого — они имели смысл, когда поддержка CSS не была широко распространена в браузерах, но теперь они просто создают путаницу для пользователей программ чтения с экрана. Кроме того, их исходный код требует большей разметки, что делает их менее гибкими и трудными в обслуживании. Вы можете проверить эти утверждения, сравнив свой предыдущий опыт с примером более современной структуры веб-сайта, который может выглядеть примерно так:
<заголовок>Заголовок
<основной> <статья>Заголовок статьи
<сторона>Похожие
<нижний колонтитул>Если вы попробуете наш более современный пример структуры с программой чтения с экрана, вы увидите, что разметка макета больше не мешает и не мешает считыванию контента.Кроме того, он намного компактнее и меньше с точки зрения размера кода, что означает более простое обслуживание кода и меньшую полосу пропускания для загрузки пользователем (особенно распространено для пользователей с медленным подключением).
Еще одним соображением при создании макетов является использование семантических элементов HTML5, как показано в приведенном выше примере (см. Разделение содержимого на разделы) — вы можете создать макет, используя только вложенные элементы
, но лучше использовать соответствующие элементы разделения, чтобы обернуть ваши основная навигация (), нижний колонтитул (), повторяющиеся блоки содержимого (Примечание : помимо хорошей семантики и привлекательного макета, ваш контент должен иметь логический смысл в его исходном порядке — вы всегда можете разместить его там, где захотите, позже, используя CSS, но вы должны правильно настроить исходный порядок для начала с, так что то, что пользователи программы чтения с экрана зачитывают им, будет иметь смысл.
Элементы управления пользовательского интерфейса
Под элементами управления пользовательского интерфейса мы подразумеваем основные части веб-документов, с которыми взаимодействуют пользователи — чаще всего кнопки, ссылки и элементы управления формами. В этом разделе мы рассмотрим основные проблемы доступности, которые следует учитывать при создании таких элементов управления. В последующих статьях о WAI-ARIA и мультимедиа будут рассмотрены другие аспекты доступности пользовательского интерфейса.
Одним из ключевых аспектов доступности элементов управления пользовательского интерфейса является то, что по умолчанию браузеры позволяют манипулировать ими с клавиатуры.Вы можете попробовать это, используя наш пример native-keyboard-accessibility.html (см. Исходный код). Откройте это в новой вкладке и попробуйте нажать клавишу табуляции; после нескольких нажатий вы должны увидеть, как фокус вкладки начинает перемещаться по различным фокусируемым элементам. Элементам с фокусом присваивается выделенный стиль по умолчанию в каждом браузере (он немного отличается в разных браузерах), чтобы вы могли определить, какой элемент сфокусирован.
Затем вы можете нажать Enter / Return, чтобы перейти по выделенной ссылке, или нажать кнопку (мы включили некоторый JavaScript, чтобы кнопки отображали сообщение), или начать вводить текст для ввода текста.Другие элементы формы имеют другие элементы управления, например, для элемента
По сути, вы получаете это поведение бесплатно, просто используя соответствующие элементы, например
Ссылки
Это ссылка на Mozilla .
Еще одна ссылка на Сеть разработчиков Mozilla .
Кнопки
Форма
<форма>Это означает использование ссылок, кнопок, элементов формы и меток соответствующим образом (включая элемент
Однако, опять же, люди иногда делают странные вещи с HTML. Например, иногда вы видите кнопки, размеченные с помощью
s, например:Нажми меня!Нажми и меня!И я!Но использовать такой код не рекомендуется — вы сразу теряете доступность с клавиатуры, которая была бы у вас, если бы вы просто использовали элементы
Создание специальных возможностей клавиатуры назад в
Чтобы добавить такие преимущества обратно, потребуется немного поработать (вы можете увидеть пример в нашем примере fake-div-buttons.html — также смотрите исходный код). Здесь мы дали нашим поддельным кнопкам
возможность фокусироваться (в том числе с помощью вкладки), присвоив каждой из них атрибутtabindex = "0":Нажми меня!Нажми и меня!И я!По сути, атрибут
tabindexв первую очередь предназначен для того, чтобы элементы с вкладками имели настраиваемый порядок табуляции (указанный в положительном числовом порядке), вместо того, чтобы просто переходить через табуляцию в исходном порядке по умолчанию.Это почти всегда плохая идея, так как может вызвать серьезную путаницу. Используйте его только в том случае, если вам это действительно нужно, например, если макет показывает вещи в совершенно другом визуальном порядке по сравнению с исходным кодом, и вы хотите, чтобы все работало более логично. Есть два других варианта дляtabindex:-
tabindex = "0"— как указано выше, это значение позволяет элементам, которые обычно не открываются, становиться табуляциями. Это наиболее полезное значениеtabindex. -
tabindex = "- 1"— это позволяет элементам, обычно не содержащим вкладок, получать фокус программно, например, через JavaScript или в качестве цели ссылок.
Хотя вышеупомянутое дополнение позволяет нам переходить к кнопкам, оно не позволяет нам активировать их с помощью клавиши Enter / Return. Для этого нам пришлось добавить следующую хитрость в JavaScript:
document.onkeydown = function (e) { if (e.keyCode === 13) { document.activeElement.click (); } };Здесь мы добавляем слушателя к объекту
document, чтобы определять, когда была нажата кнопка на клавиатуре.Мы проверяем, какая кнопка была нажата, с помощью свойстваkeyCodeобъекта события; если это код клавиши, который соответствует Return / Enter, мы запускаем функцию, хранящуюся в обработчике кнопкиonclick, используяdocument.activeElement.click ().activeElement, который дает нам элемент, который в данный момент сфокусирован на странице.Это много лишних хлопот, чтобы восстановить функциональность. И с этим наверняка возникнут другие проблемы. Лучше в первую очередь использовать правильный элемент для правильной работы.
Значимые текстовые метки
Текстовые метки элементов управленияUI очень полезны для всех пользователей, но их правильное использование особенно важно для пользователей с ограниченными возможностями.
Убедитесь, что текстовые метки ваших кнопок и ссылок понятны и различимы. Не используйте просто «Щелкните здесь» для ярлыков, поскольку пользователи программ чтения с экрана иногда получают список кнопок и элементов управления формы. На следующем снимке экрана показаны наши элементы управления, перечисленные VoiceOver на Mac.
Убедитесь, что ваши ярлыки имеют смысл вне контекста, читаются сами по себе, а также в контексте абзаца, в котором они находятся.Например, ниже показан пример хорошего текста ссылки:
Киты - действительно классные существа. Узнайте больше о китах .
, но это плохой текст ссылки:
Киты - действительно классные существа. Чтобы узнать больше о китах, щелкните здесь .
Ярлыки формы также важны для того, чтобы дать вам представление о том, что вам нужно вводить при каждом вводе формы.Следующий пример кажется достаточно разумным:
Введите свое имя:Однако это не так полезно для пользователей с ограниченными возможностями. В приведенном выше примере нет ничего, что могло бы однозначно связать метку с вводом формы и прояснить, как ее заполнить, если вы ее не видите. Если вы обращаетесь к этому с помощью некоторых программ чтения с экрана, вам может быть дано описание только в строках «редактировать текст».
Следующий пример намного лучше:
С таким кодом метка будет явно связана с вводом; описание будет больше похоже на «Введите свое имя: отредактируйте текст.«
В качестве дополнительного бонуса в большинстве браузеров связывание метки с полем формы означает, что вы можете щелкнуть метку, чтобы выбрать или активировать элемент формы. Это дает входу большую область попадания, что упрощает выбор.
Вы можете найти хорошее объяснение важности правильных текстовых меток и того, как исследовать проблемы с текстовыми метками с помощью Firefox Accessibility Inspector, в следующем видео:
Базовая таблица данных может быть записана с очень простой разметкой, например:
<таблица>Имя Возраст Пол Габриэль 13 Мужской Эльва 8 Женский Фрейда 5 Женский Но здесь есть проблемы — у пользователя программы чтения с экрана нет способа связать строки или столбцы вместе как группы данных.Для этого вам необходимо знать, что такое строки заголовка и являются ли они заголовками строк, столбцов и т. Д. Это можно сделать только визуально для приведенной выше таблицы (см. Bad-table.html и попробуйте этот пример самостоятельно).
А теперь взгляните на наш пример таблицы с панк-группами — здесь вы можете увидеть несколько вспомогательных средств обеспечения доступности:
- Заголовки таблиц определяются с использованием элементов
— вы также можете указать, являются ли они заголовками для строк или столбцов, используя атрибут scope.Это дает вам полные группы данных, которые могут использоваться программами чтения с экрана как отдельные единицы.- Элемент
summaryвыполняют схожие задачи — они действуют как замещающий текст для таблицы, предоставляя пользователю программы чтения с экрана полезную краткую сводку содержимого таблицы. ЭлементВ то время как текстовое содержимое по своей сути доступно, этого нельзя сказать о мультимедийном содержимом — изображения и видеоконтент не могут быть просмотрены людьми с ослабленным зрением, а аудиоконтент не может быть услышан людьми с нарушением слуха. Мы подробно рассмотрим видео- и аудиоконтент в разделе «Доступные мультимедиа», но в этой статье мы рассмотрим доступность для скромного элемента
У нас есть простой пример, доступный-образ.html, который содержит четыре копии одного и того же изображения:




Красный тираннозавр рекс Mozilla: двуногий динозавр, стоящий прямо, как человек, с маленькими руками и большой головой с множеством острых зубов.
Первое изображение, просматриваемое программой чтения с экрана, на самом деле не предлагает пользователю особой помощи — например, VoiceOver читает «/dinosaur.png, image». Он зачитывает имя файла, чтобы попытаться помочь. В этом примере пользователь, по крайней мере, будет знать, что это какой-то динозавр, но часто файлы могут быть загружены с именами файлов, сгенерированными машиной (например,грамм. с цифровой камеры), и эти имена файлов, скорее всего, не будут содержать контекста для содержимого изображения.
Примечание . Вот почему вы никогда не должны включать текстовое содержимое в изображение — программы чтения с экрана не могут получить к нему доступ. Есть и другие минусы — нельзя выбрать и скопировать / вставить. Только не делай этого!
Когда программа чтения с экрана встречает второе изображение, она считывает полный атрибут alt — «Красный тираннозавр Рекс: двуногий динозавр, стоящий прямо, как человек, с маленькими руками и большой головой с множеством острых зубов.».
Это подчеркивает важность не только использования значимых имен файлов в случае, если так называемый замещающий текст недоступен, но и обеспечения того, чтобы альтернативный текст был предоставлен в атрибутах
altвезде, где это возможно. Обратите внимание, что содержимое атрибутаaltвсегда должно обеспечивать прямое представление изображения и того, что оно передает визуально. Здесь не следует включать какие-либо личные знания или дополнительные описания, поскольку они бесполезны для людей, которые раньше не сталкивались с изображением.Следует учитывать, имеют ли ваши изображения значение внутри вашего контента или они предназначены исключительно для визуального оформления и, следовательно, не имеют значения. Если они декоративные, лучше написать пустой текст в качестве значения для атрибута
alt(см. Пустые атрибуты alt) или просто включить их на страницу как фоновые изображения CSS.Если вы действительно хотите предоставить дополнительную контекстную информацию, вы должны поместить ее в текст, окружающий изображение, или внутри атрибута
title, как показано выше.В этом случае большинство программ чтения с экрана прочитают замещающий текст, атрибут заголовка и имя файла. Кроме того, браузеры отображают текст заголовка как всплывающую подсказку при наведении курсора мыши.Давайте еще раз рассмотрим четвертый метод:

Красный тираннозавр Mozilla ...
В этом случае мы вообще не используем атрибут
alt— вместо этого мы представили наше описание изображения как обычный текстовый абзац, присвоив емуid, а затем использовали атрибутaria-labelledbyдля ссылки на этотid, который заставляет программы чтения с экрана использовать этот абзац в качестве альтернативного текста / метки для этого изображения.Это особенно полезно, если вы хотите использовать один и тот же текст в качестве метки для нескольких изображений — что невозможно сalt.Note :
aria-labelledbyявляется частью спецификации WAI-ARIA, которая позволяет разработчикам добавлять дополнительную семантику в свою разметку для улучшения доступности программы чтения с экрана там, где это необходимо. Чтобы узнать больше о том, как это работает, прочитайте нашу статью об основах WAI-ARIA.Другие механизмы альтернативного текста
У изображений также есть другие механизмы, доступные для предоставления описательного текста.Например, есть атрибут
longdesc, который предназначен для указания на отдельный веб-документ, содержащий расширенное описание изображения, например:
Это звучит как хорошая идея, особенно для инфографики, такой как большие диаграммы с большим количеством информации на них, которые, возможно, могли бы быть представлены в виде таблицы доступных данных (см. Таблицы доступных данных). Однако
longdescне поддерживается постоянно программами чтения с экрана, и контент полностью недоступен для пользователей, не использующих средства чтения с экрана.Возможно, гораздо лучше разместить длинное описание на той же странице, что и изображение, или поставить на него обычную ссылку.HTML5 включает два новых элемента —
<рисунок>
Красный тираннозавр Рекс: двуногий динозавр, стоящий прямо, как человек, с маленькими руками и большой головой с множеством острых зубов. К сожалению, большинство программ чтения с экрана, похоже, еще не связывает подписи к рисункам со своими рисунками. Тем не менее, структура элементов полезна для стилизации CSS, а также дает возможность разместить описание изображения рядом с ним в исходном коде.
Пустые атрибуты alt
 Тираннозавр Рекс: король динозавров
Тираннозавр Рекс: король динозавров
Иногда изображение включается в дизайн страницы, но его основная цель — визуальное оформление.В приведенном выше примере кода вы заметите, что атрибут изображения
altпуст — это сделано для того, чтобы программы чтения с экрана распознали изображение, но не пытались описать изображение (вместо этого они просто сказали бы «изображение» или что-то подобное). .Причина использования пустого
altвместо того, чтобы не включать его, заключается в том, что многие программы чтения с экрана объявляют URL всего изображения, если не указанalt. В приведенном выше примере изображение выступает в качестве визуального украшения заголовка, с которым оно связано.В подобных случаях и в случаях, когда изображение является только украшением и не имеет значения содержимого, вы должны включить пустойaltв свои элементыimg. Другой альтернативой является использование атрибутаrole = "presentation"ariarole, так как это также не позволяет программам чтения с экрана читать альтернативный текст.Примечание : если возможно, вы должны использовать CSS для отображения изображений, которые являются только декоративными.
Ссылки (элемент
href), в зависимости от того, как они используются, могут помочь или повредить доступность.По умолчанию ссылки доступны по внешнему виду. Они могут улучшить доступность, помогая пользователю быстро переходить к различным разделам документа. Они также могут повредить доступность, если их доступные стили будут удалены или если JavaScript заставит их вести себя неожиданным образом.Стиль ссылок
По умолчанию ссылки визуально отличаются от другого текста как по цвету, так и по текстовому оформлению, при этом ссылки отображаются синим и подчеркнутым цветом по умолчанию, фиолетовыми и подчеркнутыми при посещении и с кольцом фокусировки, когда они получают фокус клавиатуры .
Color не следует использовать в качестве единственного метода отличия ссылок от несвязанного контента. Цвет текста ссылки, как и весь текст, должен значительно отличаться от цвета фона (контраст 4,5: 1). Кроме того, ссылки должны визуально существенно отличаться от текста без ссылок. При минимальном требовании контрастности 3: 1 между текстом ссылки и окружающим текстом, а также между состояниями по умолчанию, посещенными и активным / активным, а также контрастом 4: 5 между всеми этими цветами состояния и цветом фона.
события onclickТеги привязки часто используются для создания псевдокнопок с событием
onclick, задав для href значение"#"или"javascript: void (0)"для предотвращения страницы от освежения.Эти значения вызывают непредвиденное поведение при копировании или перетаскивании ссылок, открытии ссылок в новой вкладке или окне, создании закладок, а также когда JavaScript все еще загружается, выдает ошибки или отключен. Это также передает неверную семантику вспомогательным технологиям (например,g., программы чтения с экрана). В этих случаях рекомендуется использовать вместо него
Внешние ссылки и ссылки на ресурсы, отличные от HTML
Ссылки, которые открываются в новой вкладке или окне с помощью объявления
target = "_ blank", и ссылки, на которые значениеhrefуказывает на файловый ресурс, должны включать индикатор поведение, которое произойдет при активации ссылки.Люди с ослабленным зрением, использующие технологии чтения с экрана или имеющие проблемы с познавательной способностью, могут запутаться, когда новая вкладка, окно или приложение открывается неожиданно. Более старые версии программного обеспечения для чтения с экрана могут даже не сообщать о таком поведении.
Ссылка, открывающая новую вкладку или окно
Википедия (открывается в новом окне)Ссылка на не-HTML-ресурс
Годовой отчет за 2017 год (PowerPoint)Если для обозначения такого поведения ссылок вместо текста используется значок, убедитесь, что он включает альтернативное описание.
Ссылки пропуска
Ссылка пропуска, также известная как skipnav, представляет собой элемент
a, расположенный как можно ближе к открывающему элементуПропуск по ссылкам особенно полезен для людей, которые перемещаются с помощью вспомогательных технологий, таких как управление переключателем, голосовая команда или ротовые палочки / головные палочки, где перемещение по повторяющимся ссылкам может быть трудоемкой задачей.
Proximity
Большие объемы интерактивного контента, включая якоря, размещенные в непосредственной близости друг от друга, должны иметь пространство, вставленное для их разделения. Этот интервал полезен для людей, которые страдают от проблем с мелкой моторикой и могут случайно активировать неправильный интерактивный контент во время навигации.
Интервал может быть создан с использованием свойств CSS, таких как
margin.Вы дошли до конца этой статьи, но можете ли вы вспомнить самую важную информацию? См. Раздел «Проверьте свои навыки: доступность HTML», чтобы убедиться, что вы сохранили эту информацию, прежде чем двигаться дальше.
Теперь вы должны хорошо разбираться в написании доступного HTML в большинстве случаев. Наша статья об основах WAI-ARIA поможет восполнить пробелы в этих знаниях, но в этой статье рассматриваются основы.Далее мы исследуем CSS и JavaScript и то, как их хорошее или плохое использование влияет на доступность.
Отслеживать изменения в Word
Когда включены отслеживаемые изменения, Word отмечает любые изменения, внесенные любыми авторами документа. Это полезно, когда вы сотрудничаете с другими авторами, потому что вы можете видеть, какие авторы внесли конкретное изменение.
Turn Track Changes на
Word показывает изменения в документе, отображая строку на полях.Если вы переключитесь в режим просмотра All Markup , вы увидите изменения как в строке, так и в всплывающих подсказках.
Каждый раз, когда кто-то добавляет комментарий, он появляется во всплывающей подсказке.
Показать изменения в строке
Чтобы увидеть изменения в строке, а не в выносках, выполните следующие действия:
На вкладке Review выберите Markup Options
Укажите на Выноски и выберите Показать все версии встроенными .
Следите за изменениями на
Чтобы другие пользователи не могли отключить отслеживание изменений, заблокируйте отслеживание изменений паролем.
Важно: Обязательно запомните пароль, чтобы вы могли отключить отслеживание изменений, когда будете готовы принять или отклонить изменения.
Заблокировать отслеживание изменений паролем
В меню Инструменты выберите Защитить документ .
В разделе Защита выберите Защитить документ для , а затем выберите Отслеживаемые изменения
В поле Пароль введите пароль и выберите OK .
Введите пароль еще раз и выберите OK .
Пока отслеживаемые изменения заблокированы, вы не можете отключить отслеживание изменений, а также не можете принять или отклонить изменения.
Разблокировать отслеживание изменений
В меню Инструменты выберите Защитить документ .
В разделе Защита снимите флажок Защитить документ для .
Введите свой пароль и выберите ОК .
Отслеживание изменений будет продолжено, но вы сможете принимать и отклонять изменения.
Отключить отслеживание изменений
Word перестает отмечать новые изменения, но все изменения, которые уже были отслежены, по-прежнему будут в документе.Для получения дополнительной информации см. Удаление отслеживаемых изменений и комментариев.
Включение и отключение отслеживаемых изменений
Когда включены отслеживаемые изменения, Word отмечает любые изменения, внесенные любыми авторами документа. Это полезно, когда вы сотрудничаете с другими авторами, потому что вы можете видеть, какие авторы внесли конкретное изменение.
Откройте документ, который хотите отредактировать.
На вкладке Review в разделе Tracking выберите переключатель Track Changes , чтобы включить отслеживание изменений.
Советы:
Изменения каждого рецензента отображаются разным цветом.Если рецензентов больше восьми, Word повторно использует цвета.
Чтобы назначить определенный цвет вашим собственным отслеживаемым изменениям, в меню Word выберите Настройки , а затем в разделе Вывод и общий доступ выберите Отслеживать изменения . В полях Color выберите нужный цвет.
Имя рецензента, дата и время внесения изменения, а также тип внесенного изменения (например, «Удалено») также отображаются в всплывающих подсказках для каждого изменения.Если вы не отображаете всплывающие подсказки разметки, эта информация появляется при наведении курсора на изменение.
Выделение изменений Параметры в меню Инструменты > Отслеживание изменений (Выделить изменения на экране, Выделить изменения в печатном документе) и параметры во всплывающем меню вкладки Проверить (Окончательное отображение разметки, Окончательное, Оригинал с разметкой, оригинал) не сохраняются.Если вы не хотите, чтобы отслеживаемые изменения отображались при повторном открытии документа, вам необходимо принять или отклонить изменения. Если вы хотите записать изменения, сохраните копию документа, прежде чем принимать или отклонять изменения.
Показать отслеживаемые изменения или комментарии по типу или по рецензенту
Вы можете отображать или скрывать комментарии, форматирование, вставки и удаления документа или просматривать комментарии только для выбранных вами рецензентов.
На вкладке Обзор перейдите к Отслеживание ,
В раскрывающемся списке Показать разметку выберите нужный вариант.
Совет: Чтобы отобразить затененный фон позади области, где отслеживаемые изменения или комментарии появляются в правом поле, во всплывающем меню Показать разметку выберите Выделить область разметки .Эта заштрихованная область также печатается вместе с вашим документом, чтобы помочь отделить текст документа от отслеживаемых изменений или комментариев.
Отключить отслеживание изменений в всплывающих подсказках
По умолчанию вставки, удаления, комментарии, имя рецензента и отметка времени отображаются в выносках, которые появляются на полях документа. Вы можете изменить настройки, чтобы отображать отслеживаемые изменения в теле документа.
Перейдите к Review > Tracking , во всплывающем меню Show Markup выберите Preferences .
Выполните одно из следующих действий:
С по
Сделать это
Отображать отслеживаемые изменения в теле документа вместо всплывающих подсказок
Снимите флажок Использовать всплывающие подсказки для отображения изменений .
Скрыть имя рецензента, а также дату и время в выносках
Снимите флажок Включить рецензента, отметку времени и кнопки действий .
Примечание: Если всплывающие подсказки отключены, закомментированный текст заключен в скобки, выделен цветом и обозначен инициалами рецензента.Комментарии появляются в небольшом всплывающем окне, когда вы наводите указатель на прокомментированный текст, за исключением случаев, когда документ находится в режиме макета публикации.
Изменить форматирование отслеживаемых изменений
Вы можете настроить отображение и работу отметки редакции в Word.
На вкладке Обзор перейдите к Отслеживание .
В раскрывающемся списке Показать разметку выберите Настройки .
Выберите нужные параметры. В следующей таблице перечислены некоторые часто используемые параметры форматирования.
С по
Сделать это
Изменить цвет и другое форматирование, которое Word использует для идентификации изменений
В разделе Разметка выберите нужные параметры форматирования во всплывающих меню..
Изменить внешний вид измененных линий
В разделе Разметка , во всплывающих меню Измененные строки и Цвета выберите нужные параметры.
Отслеживать перемещаемый текст
В раскрывающихся меню Moves выберите Track move , а затем в всплывающих меню Moved from , Moved to и Color выберите нужные параметры.
Изменить цвет, который Word использует для обозначения изменений, внесенных в ячейки таблицы
Под Подсветка ячеек таблицы , на Вставленных ячеек , Удаленных ячеек , Объединенных ячеек и Раздельных ячеек всплывающих меню, выберите нужные параметры.
Просмотр отслеживаемых изменений и комментариев
Вы можете просмотреть и принять или отклонить каждое отслеживаемое изменение в последовательности, принять или отклонить все изменения одновременно, удалить все комментарии за один раз или просмотреть элементы, созданные конкретным рецензентом.
Если отметки редакции не отображаются в документе, в меню Инструменты наведите указатель на Отслеживать изменения , выберите Выделить изменения , а затем установите флажок Выделить изменения на экране .
Выполните одно из следующих действий:
С по
Сделайте это на вкладке Review
Тогда сделайте это
Проверить следующее изменение
Под Изменения , выберите Далее
Выберите Принять или Отклонить .
Просмотреть предыдущее изменение
Из Изменений выберите Предыдущий
Выберите Принять или Отклонить .
Одновременно принять все изменения
В разделе Изменения щелкните стрелку рядом с Принять
Выберите Принять все изменения в документе .
Одновременно отклонить все изменения
В разделе Изменения щелкните стрелку рядом с Отклонить
Выберите Отклонить все изменения в документе .
Удалить все комментарии за один раз
В разделе комментариев щелкните стрелку рядом с Удалить
Выберите Удалить все комментарии в документе .
Проверять элементы, созданные конкретным рецензентом
В разделе Отслеживание выберите Показать разметку
Укажите на Рецензенты , а затем снимите все флажки, кроме отметки рядом с именем рецензента, изменения которого вы хотите просмотреть.
Чтобы установить или снять флажки для всех рецензентов в списке, выберите Все рецензенты .
Примечание: Когда вы наводите указатель на отслеживаемое изменение, появляется всплывающая подсказка, в которой отображается имя автора, дата и время изменения, а также вид внесенного изменения.
Распечатать отслеживаемые изменения
Отслеживаемые изменения могут быть полезны для включения в печатную версию документа.
Откройте документ, содержащий отслеживаемые изменения, которые вы хотите распечатать.
В меню Файл выберите Печать .
Во всплывающем меню Копии и страницы выберите Microsoft Word .
Совет: Если вы не видите всплывающее меню Копии и страницы , выберите синюю направленную вниз стрелку справа от всплывающего меню Принтер .
Во всплывающем меню Print What выберите Document с разметкой .
Включить отслеживание изменений
Вы можете настроить Word для Интернета на отслеживание изменений для всех пользователей, работающих над документом, или на отслеживание только ваших изменений.
На вкладке Обзор перейдите к Отслеживание .
В раскрывающемся списке Track Changes выполните одно из следующих действий:
Чтобы отслеживать только те изменения, которые вы вносите в документ, выберите Just Mine .
Чтобы отслеживать изменения в документе, внесенные всеми пользователями, выберите Для всех .
Отключить отслеживание изменений
На вкладке Обзор перейдите к Отслеживание .
В раскрывающемся списке Track Changes выберите Off .
Просмотреть, принять или отклонить изменения
Вы можете просмотреть каждое отслеживаемое изменение последовательно и решить, принять это изменение или отклонить.
Щелкните или коснитесь начала документа.
На вкладке Обзор перейдите к Отслеживание .
Выберите Принять или Отклонить . Если вы примете или отклоните изменения, Word перейдет к следующему изменению.
Совет: Чтобы просмотреть изменения в документе, не принимая или отклоняя их, выберите Следующий или Предыдущий .
Повторяйте, пока не просмотрите все изменения в документе.
Принять или отклонить одно изменение
Вместо того, чтобы переходить к последовательным изменениям, вы можете принять или отклонить отдельное изменение.Когда вы принимаете или отклоняете изменение, Word не перейдет к следующему изменению в документе.
Включение и отключение отслеживания изменений (Word для iPad)
Коснитесь вкладки Просмотр .
Коснитесь элемента управления рядом с Отслеживать изменения , чтобы включить или выключить отслеживание изменений.
Показать или скрыть разметку (Word для iPad)
На вкладке Просмотр коснитесь значка Показать для просмотра .
В списке Дисплей для просмотра выберите нужный вариант:
Вся разметка (встроенная) показывает окончательный документ с отслеживаемыми изменениями, видимыми в строке
Без разметки показывает окончательный документ без отслеживаемых изменений
Исходный показывает исходный документ без отслеживаемых изменений
Показать отслеживаемые изменения по типу (Word для iPad)
На вкладке Просмотр коснитесь значка Показать для просмотра .
В списке Показать для просмотра коснитесь Показать разметку .
В списке Показать разметку выберите нужный вариант:
Чернила показывает или скрывает любые отметки, сделанные цифровыми чернилами на документе.
Вставки и удаления показывает или скрывает вставленный или удаленный текст.
Форматирование показывает или скрывает изменения форматирования.
Показать изменения в позициях показывает изменения в позициях на правом поле.
Показывать только форматирование в выносках показывает только изменения форматирования в выносках, а остальные изменения сохраняет как встроенное отслеживание.
Показать изменения, отслеживаемые рецензентом (Word для iPad)
Если у документа несколько рецензентов, Word по умолчанию покажет все изменения.Однако вы можете выбрать отображение только изменений, внесенных определенными зрителями.
На вкладке Просмотр коснитесь значка Показать для просмотра .
В списке Показать для просмотра коснитесь Показать разметку .
В списке Показать разметку коснитесь Рецензенты .
В списке Другие авторы коснитесь имен рецензентов, чьи изменения вы хотите просмотреть, или коснитесь Все рецензенты .
Принять изменения (Word для iPad)
Дважды нажмите на изменение в документе, чтобы выбрать его.
На вкладке Просмотр коснитесь значка Принять .
Выполните одно из следующих действий:
Нажмите Принять и перейти к следующему , чтобы принять изменение и перейти к следующему изменению в документе.
Нажмите Принять удаление , Принять вставку или Принять изменение , чтобы принять выбранное изменение, идентифицированное контекстно по типу, и не переходить к следующему изменению в документе.
Нажмите Принять все показанные , чтобы принять все видимые изменения, но не скрытые.Например, если вы просматриваете только изменения, внесенные определенным рецензентом, при нажатии Принять все показанные принимает только изменения, внесенные этим рецензентом.
Нажмите Принять все , чтобы принять все изменения в документе.
Нажмите Принять все и прекратить отслеживание , чтобы принять все изменения в документе и отключить отслеживание изменений.
Чтобы перейти к другому изменению, не принимая или отклоняя его, коснитесь значка Предыдущий или Следующий .
Отклонить изменения (Word для iPad)
Дважды нажмите на изменение в документе, чтобы выбрать его.
На вкладке Просмотр коснитесь значка Отклонить .
Выполните одно из следующих действий:
Нажмите Отклонить и перейти к следующему , чтобы отклонить изменение и перейти к следующему изменению в документе.
Нажмите Отклонить удаление , Отклонить вставку или Отклонить изменение , чтобы отклонить выбранное изменение, определяемое контекстно по типу, и не переходить к следующему изменению в документе.
Нажмите Отклонить все показанные , чтобы отклонить все видимые изменения, но не скрытые.Например, если вы просматриваете только изменения, внесенные определенным рецензентом, при нажатии Отклонить все показанные отклоняет только изменения, внесенные этим рецензентом.
Нажмите Отклонить все , чтобы отклонить все изменения в документе.
Нажмите Отклонить все и прекратить отслеживание , чтобы отклонить все изменения в документе и отключить отслеживание изменений.
Чтобы перейти к другому изменению, не принимая или отклоняя его, коснитесь значка Предыдущий или Следующий .
Удаление комментариев (Word для iPad)
Дважды нажмите на комментарий в документе, чтобы выделить его.
Коснитесь вкладки Просмотр .
Коснитесь значка Удалить , чтобы удалить комментарий, или нажмите и удерживайте значок Удалить , пока не появится список Удалить , а затем выполните одно из следующих действий:
Чтобы перейти к другому комментарию, не удаляя его, нажмите значок Предыдущий или Следующий .
Включение и отключение отслеживания изменений (Word для iPhone)
Коснитесь значка пера вверху, чтобы открыть ленту.
Коснитесь вкладки Просмотр .
Коснитесь элемента управления рядом с Отслеживать изменения , чтобы включить или отключить отслеживание изменений.
Показать или скрыть разметку (Word для iPhone)
На вкладке Просмотр коснитесь Показать для просмотра .
Выберите нужный вариант:
Вся разметка (встроенная) показывает окончательный документ с отслеживаемыми изменениями, видимыми в строке
Без разметки показывает окончательный документ без отслеживаемых изменений
Исходный показывает исходный документ без отслеживаемых изменений
Показать отслеживаемые изменения по типу (Word для iPhone)
На вкладке Просмотр коснитесь Показать для просмотра .
Нажмите Показать разметку .
В списке Показать разметку выберите нужный вариант:
Чернила показывает или скрывает любые отметки, сделанные цифровыми чернилами на документе.
Вставки и удаления показывает или скрывает вставленный или удаленный текст.
Форматирование показывает или скрывает изменения форматирования.
Показать изменения, отслеживаемые рецензентом (Word для iPhone)
Если у документа несколько рецензентов, Word по умолчанию покажет все изменения.Однако вы можете выбрать отображение только изменений, внесенных определенными зрителями.
На вкладке Просмотр коснитесь Показать для просмотра .
Нажмите Показать разметку .
Tap Рецензенты .
В списке Другие авторы коснитесь имен рецензентов, чьи изменения вы хотите просмотреть, или коснитесь Все рецензенты .
Принять изменения (Word для iPhone)
Дважды нажмите на изменение в документе, чтобы выбрать его.
На вкладке Просмотр коснитесь Принять .
Выполните одно из следующих действий:
Нажмите Принять и перейти к следующему , чтобы принять изменение и перейти к следующему изменению в документе.
Нажмите Принять удаление , Принять вставку или Принять изменение , чтобы принять выбранное изменение, идентифицированное контекстно по типу, и не переходить к следующему изменению в документе.
Нажмите Принять все показанные , чтобы принять все видимые изменения, но не скрытые.Например, если вы просматриваете только изменения, внесенные определенным рецензентом, при нажатии Принять все показанные принимает только изменения, внесенные этим рецензентом.
Нажмите Принять все , чтобы принять все изменения в документе.
Нажмите Принять все и прекратить отслеживание , чтобы принять все изменения в документе и отключить отслеживание изменений.
Отклонить изменения (Word для iPhone)
Дважды нажмите на изменение в документе, чтобы выбрать его.
На вкладке Просмотр коснитесь Отклонить .
Выполните одно из следующих действий:
Нажмите Отклонить и перейти к следующему , чтобы отклонить изменение и перейти к следующему изменению в документе.
Нажмите Отклонить удаление , Отклонить вставку или Отклонить изменение , чтобы отклонить выбранное изменение, определяемое контекстно по типу, и не переходить к следующему изменению в документе.
Нажмите Отклонить все показанные , чтобы отклонить все видимые изменения, но не скрытые.Например, если вы просматриваете только изменения, внесенные определенным рецензентом, при нажатии Отклонить все показанные отклоняет только изменения, внесенные этим рецензентом.
Нажмите Отклонить все , чтобы отклонить все изменения в документе.
Нажмите Отклонить все и прекратить отслеживание , чтобы отклонить все изменения в документе и отключить отслеживание изменений.
Удалить комментарии (Word для iPhone)
Дважды нажмите на комментарий в документе, чтобы выделить его.
На вкладке Обзор коснитесь Удалить , и затем выполните одно из следующих действий:
Чтобы перейти к другому комментарию, не удаляя его, нажмите значок Предыдущий или Следующий .
Функция отслеживания изменений отключается при применении RMS — Office
- 2 минуты на чтение
- Применимо к:
- Word для Office 365, Word 2019, Word 2016, Word 2013
В этой статье
Примечание
Office 365 профессиональный плюс переименовывается в Microsoft 365 Apps для предприятий .Дополнительные сведения об этом изменении см. В этом сообщении в блоге.
Симптомы
Вы редактируете документ Microsoft Word, к которому применены службы управления правами (RMS) и который включает отслеживаемые изменения. Вы заметили, что не можете использовать функцию отслеживания изменений Word. Элемент управления «Отслеживание изменений», а также элементы управления «Принять» и «Отклонить изменения» отключены.
Это применимо, когда RMS применяется к отдельным документам или когда RMS применяется к библиотеке сайта SharePoint.
Причина
Вы увидите такое поведение, если у вас нет «Полный контроль», предоставляемый Службой управления правами (RMS) для пользователя. Файл Microsoft Word, содержащий отслеживаемые изменения, сохраняет изменения в журнале внутри файла. Чтобы сохранить журнал отслеживаемых изменений в сценарии разрешений с ограниченным доступом, функции «Отслеживание изменений» и «Принять изменения» отключены для пользователей, у которых нет «Полный доступ» в диалоговом окне «Мои разрешения» для документа, защищенного RMS.
Разрешение
Такое поведение является преднамеренным. Чтобы использовать функцию отслеживания изменений Word с RMS, укажите уровень доступа в RMS как «Полный доступ» для пользователя в отдельном документе Word или предоставьте пользователю «Полный доступ» в разрешениях библиотеки документов SharePoint.
Дополнительная информация
Следующие функции просмотра доступны только с разрешениями «Полный доступ»:
- Включение и отключение отслеживания изменений
- Удалить комментарии
- Раскрывающийся список «Принять»
- Раскрывающееся меню «Отклонить»
В раскрывающемся списке «Отслеживать изменения» будут включены параметры отслеживания изменений, но в этом диалоговом окне следующие два параметра будут отключены, если у пользователя нет разрешений на полный доступ:
- Гусеничные ходы
- Форматирование дорожки
- Элемент